플러터 개발은 Android Studio도 사용 가능하지만, 여기서는 VS Code를 선택하여 플러터 개발환경을 구축해보겠습니다. 간편한 설치 과정과 플러그인 지원을 통해 개발 생산성을 향상시킬 수 있습니다. 선택은 여러분의 편의에 따라 자유롭게 할 수 있습니다.
윈도우와 맥 모두 사용 가능하지만 주의할 점은 iOS 앱을 빌드하려면 맥이 필요합니다. 그러나 실습 진행 시에는 윈도우 환경에서도 플러터 개발을 충분히 체험할 수 있습니다. iOS 빌드가 필요한 경우에는 맥 환경으로 전환하여 진행하면 됩니다. 플러터는 다양한 플랫폼에서 유연하게 개발이 가능하며, 여러 환경에서의 개발 경험을 통해 더 다양한 프로젝트에 대응할 수 있습니다.
이번에는 윈도우에서 개발환경 세팅하는 방법을 알아봅시다.
1. 플러터 SDK 설치하기
아래 링크에 들어가서 원하는 버전의 SDK를 다운로드 합니다.
여기서는 글 작성 기준 최신버전의 SDK를 다운로드 하겠습니다.
https://docs.flutter.dev/release/archive?tab=windows
Flutter SDK archive
All current Flutter SDK releases: stable, beta, and master.
docs.flutter.dev

압축파일이 다운로드 되었을 겁니다. 원하는 위치에 해당 압축파일의 압축을 풀어줍니다.

저는 C드라이브에 풀어주겠습니다. (C:\flutter)
아래와 같이 flutter폴더가 생성됩니다.

플러터 SDK설치는 다 한거나 다름없습니다.. 그 다음 단계 계속 진행해주세요.
2. 환경 변수 설정
설치한 플러터 폴더 경로에 찾아가서 bin폴더를 찾아들어가서 해당 경로를 복사합니다. (C:\flutter\bin)

환경 변수 설정을 위해 아래 경로로 들어갑니다.
Windows 설정 → 시스템 → 정보 → 고급 시스템 설정 → 고급
아래 화면에서 환경변수 → 시스템 변수에서 스크롤을 내려 Path변수를 찾아서 선택 후 편집을 클릭합니다.

새로만들기를 클릭수 복사해놓은 bin폴더 경로를 추가합니다.

환경 변수를 설정했다면 플러터 SDK 설치를 마쳤습니다.
3. 플러터 설치 확인
플러터 SDK설치를 완료했다면 제대로 설치가 완료되었는지 확인해 보겠습니다.
명령 프롬프트 창을 열어 flutter doctor를 입력합니다.
flutter doctor
아래와 같이 뜬다면 플러터 설치가 제대로 된것이며 이제 다음으로 설치해야 하는것들이 무엇인지 알 수 있습니다.
체크표시가 되어있지 않은 부분을 설치하면 됩니다.

4. Android Studio 설치
아래 링크에 들어가 Android Studio를 다운로드하고 설치합니다.
https://developer.android.com/studio?hl=ko
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
설치를 완료했으면 명령 프롬프트 창을 열어 아래 명령어를 입력합니다.
flutter doctor --android-licenses
저는 아래와 같이 경고 문구가 떠서

Android Studio SDK Manager에서 SDK Tools 탭으로 들어가서 Android SDK Command-line tools 부분체크하고 적용을 클릭했습니다.
그리고 다시 명령 프롬프트에서 flutter doctor를 실행하여 Android Toolchain항목에 체크가 되었는지 확인합니다.
체크가 안되었다면 설명을 읽고 해당 부분을 해결해줍니다.
5. VS Code 연결하기
아래 링크에 들어가서 Visual Studio Code를 다운로드 및 설치합니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
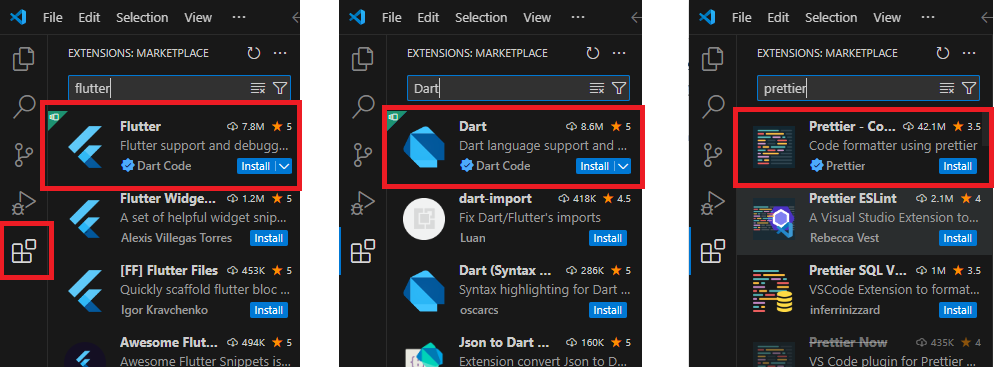
VS Code 실행 후 왼쪽 메뉴 중 Extension메뉴에 들어가서 아래 세가지를 설치합니다.
Flutter
Dart
Prettier

이제 Flutter 개발할 준비가 다 되었습니다.
'Flutter' 카테고리의 다른 글
| [Flutter] 플러터 개발환경 세팅 (MAC/VSCode) (2) | 2024.06.14 |
|---|---|
| [Flutter] Flutter란 무엇인지 알아보자 (0) | 2024.02.21 |

